How Browsers Work
Web browsers play a crucial role in enabling users to access and interact with the information available on the internet
When a user enters a URL or clicks on a link, the browser initiates a complex series of actions to retrieve the web content from a server and display it on the user's browser.

What does a browser do?
- DNS Resolution
- HTTP exchange
- HTML Parsing and Rendering
DNS Resolution
Imagine you want to visit: mohammadshehadeh.com
- Your computer first checks its local DNS cache to see if it already knows the IP address for "mohammadshehadeh.com"
- If not, it asks a DNS resolver (usually provided by your internet service provider or another service) to find the IP address.
- The resolver checks its own cache. If it doesn't have the IP, it asks the authoritative DNS server for "mohammadshehadeh.com"
- The authoritative DNS server knows the IP for "mohammadshehadeh.com" and provides it to the resolver.
- The resolver then stores the result in its cache and sends the IP address back to your computer.
- Your computer can now connect to the web server at the provided IP address to load the website.
In short, DNS resolution is the process of translating human-friendly domain names into computer-friendly IP addresses so your device can locate and connect to the correct server on the internet.
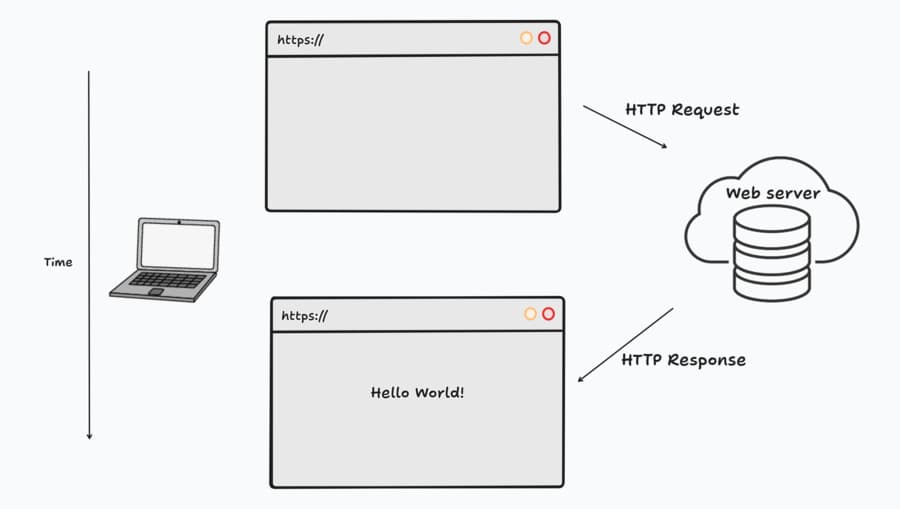
HTTP exchange
The browser initiates an HTTP or HTTPS request to the server identified by the IP address specifying the path and parameters of the requested resource.
If the website uses HTTPS, a secure connection is established using SSL/TLS.
Once the server receives the request, it sends an HTTP response to the browser containing the requested resource in HTML, CSS, and JavaScript code.
HTML Parsing and Rendering
-
DOM Tree:
the browser parses the HTML content to create the Document Object Model (DOM), a tree-like structure that represents the structure of the web page.

-
CSSOM Tree:
after the browser creates the DOM tree, it will start creating the CSS Object Model (CSSOM) by combining the DOM tree with the CSS (Cascading Style Sheets) rules to determine the layout and visual presentation of the content.

Understanding which CSS rule applies to a specific element can be a complex task involving the matching of selectors. However, you can simplify this process by:
-
Simplify your selector:
by adopting methodologies like BEM, as outlined in detail here: BEM. This approach ease the creation of straightforward selectors.
-
Eliminating unused CSS:
By eliminating unused CSS we reduce the workload for the browser. Secondly, shipping a smaller bundle size to users results in quicker loading times.
-
-
Render Tree:
It is a tree that contains just the visible elements on the screen. The CSSOM and the DOM trees are combined into a render tree.
The browser starts at the root of the DOM tree and traverses each node. Some nodes can be omitted. For instance: meta tags, script tags, and any nodes that are hidden via CSS rules like
display: none -
Layout:
In the layout stage, the browser calculates the position and size of each element on the page based on the style and content. It determines how elements should be arranged relative to each other within the document flow.
To see this step in detail you need to use the performance tab in the chrome DevTools.

after some seconds results will be shown like this

Loading: the time that the browser takes to load your bundle from the server.
Scripting: the time that the browser takes to parse your javascript.
Rendering: this step is a combination of two steps the style calculations and the layout.
Painting: the browser starts to fill pixel by pixel on the screen.
System: the browser has a lot to do, one of these tasks is the composition (it will be explained in the next section).
Idle: the website is ready, for user interactions.
Zoom in a little bit on the DevTools results

You will see two chunks of purple color first one is the recalculate styles, In this step as we said in the CSSOM section the browser tries to figure out which CSS rules apply to which elements. and the second chunk is the layout, browser calculates the position and size of each visible element on the page
-
Paint:
After the layout, the browser moves to the paint stage. In this phase, it fills in the pixels on the screen with the actual colors and styles specified in the CSS. This involves rendering text, images, backgrounds, and borders.
Here is an option on Chrome DevTools that shows you the painting process.

The drawing is done onto multiple surfaces called layers.
The browser can paint it in multiple layers if necessary. The benefit of this approach is that elements are regularly repainted, they are moving on-screen with transforms and they can be handled without affecting other elements.
Here is an option on Chrome DevTools that shows you the layers.

-
Composite:
The composite stage involves combining the painted layers to create the final visual representation of the web page. It takes into account the stacking order of elements, transparency, and blending modes. The composite operation brings together the various layers to produce the pixel values that will be displayed on the screen.
Key Insights
Any user interactions with the page trigger a change in the page using the JavaScript makes the browsers do some of the work again. By understanding the previous stages, you can help the browser to do less work.
Browser Rework Scenarios
-
Layout -> Paint -> Compose
- Triggered by: Changing element dimensions (width, height, padding, margin)
- Impact: Browser recalculates positions of all elements
- Optimization Tips:
- Use CSS transforms instead of changing dimensions
- Leverage layers and layout boundaries
- Minimize layout thrashing
-
Paint -> Compose
- Triggered by: Visual changes (color, background-color, border-radius)
- Impact: Only affects visual appearance, no layout changes
- Optimization Tips:
- Use CSS properties that don't trigger layout
- Batch visual changes together
- Use opacity and transform for animations
-
Compose Only
- Triggered by: Transform changes (translate, scale, rotate)
- Impact: Minimal performance cost
- Optimization Tips:
- Use transform for animations
- Leverage GPU acceleration
- Keep animations on separate layers
Performance Optimization Checklist
-
Layout Optimization
- Use CSS transforms instead of position changes
- Avoid layout thrashing
- Use CSS containment where appropriate
- Minimize DOM depth
-
Paint Optimization
- Use CSS properties that don't trigger layout
- Implement will-change for elements that will animate
- Use opacity and transform for animations
- Minimize repaints
-
Layer Management
- Use z-index appropriately
- Implement proper stacking context
- Monitor layer count in DevTools
- Use transform3d for GPU acceleration
Explore the CSS Triggers List to understand the cost of each CSS property change.
References
Let's work together
I build fast, accessible, and delightful digital experiences for the web.
Whether you have a project in mind or just want to connect, I’d love to hear from you.
or reach out directly at hello@mohammadshehadeh.com

